A new feature available in WPGMappity 0.5 is the ability to use your own icon images for map icons. Simply select the appropriate field when creating your maker and then supply a URL point towards the image you would like to use.
A couple of notes:
- As of right now the marker creation screen does not offer to upload an image for you. The image should be loaded to your server where it can be accessed through a URL. Then copy and paste the image’s URL in the WPGmappity field.
- You should really have the image stored on your own server (ie your blog) rather than hot-linking to someone’s else’s copy of the image. You never know when that other copy might go away (breaking your map), and besides – its not very nice to leach other people’s bandwidth.
Custom Icons – Step by step:
1) Locate and save your icon as an image.
If you aren’t going to create your own markers there are plenty of places on the web where you can download custom icons. Google’s own icon page is here.
2) Upload the image you found to your blog as you would normally upload any image.
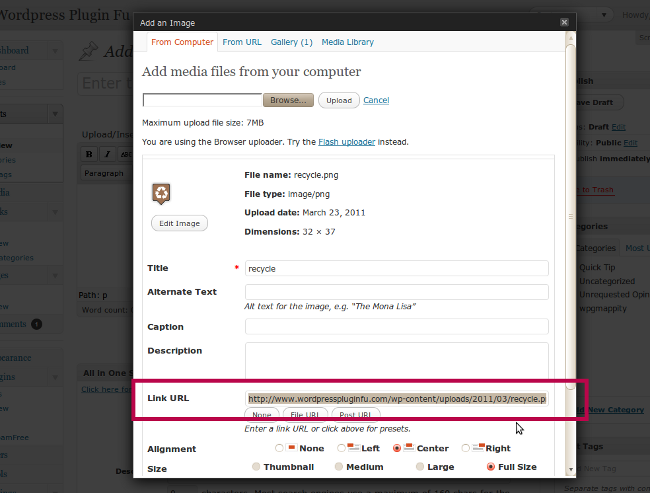
3) Copy the image’s URL from the image upload screen so that you can paste it into the WPGMappity screen.
In the image below you see the image upload screen. Highlighted in red is the URL for the image. Copy this to your clipboard or somewhere you can easily get to it.

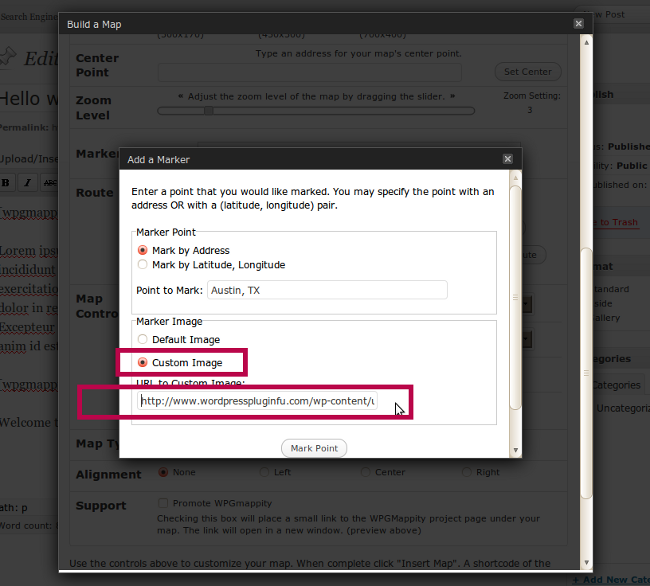
4. The next image demonstrates creating your marker with a custom image. In the “Add Marker” screen of WPGMappity, select the “Custom Image” button (top red highlight) and then paste in the URL you saved from the step before (second red box).

That’s it! Just select “Mark Point” and you are homefree.
Leave a Reply